What is HtmlClipper
HtmlClipper is a bookmarklet which lets you copy html sections of any web pages together with the attached css styles. After the script is enabled inside a web page, you may select and extract any html element together with all it’s children and computed css styles. What you get is a new html document made up of an inline stylesheet and html code needed to render the element as close as possible to what you’ve seen in the source web page.
The bookmarklet only works in Firefox and Google Chrome.
Download HtmlClipper from GitHub
Firefox Installation
- Make sure the “Bookmarks Toolbar” is visible. If it is not, go to menu View > Toolbars.
- Drag this link: Html Clipper up to your Bookmarks Toolbar.
How to use it
- click the bookmarklet from your Bookmarks Toolbar
- click inside the html page to select an element
- press “w” to select the parent element
- press “q” to undo the selection of parent element
- press “r” to remove an element
- press “s” to clip the element
- press ‘esc’ to exit the ‘clipping’ window
- press ‘x’ to exit HtmlClipper
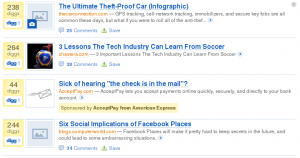
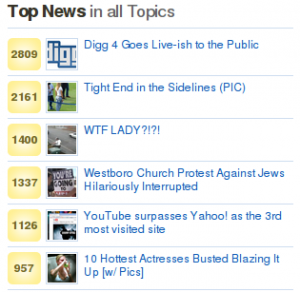
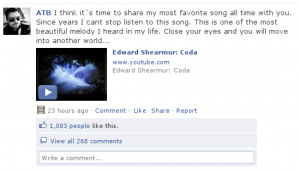
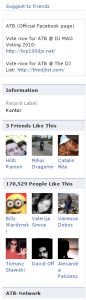
Here are some screenshots of webpage clippings created with HtmlClipper: